Un site qui évolue dans le temps : L’expérience client Nubee

Voyons par exemple YouTube, de 2016 à 2018. Cliquez ici
Octobre 2016 nous ramène en pleine campagne électorale américaine, après tout. Remarquez les vidéos en vedette qui ne sont plus dans un onglet et comment la barre du haut a évolué. On remarque que plusieurs changements ont été apportés à l’interface, tant au niveau du look, pour suivre les tendances du moment en design web, que de l’expérience utilisateur. De nombreuses fonctions ont été déplacées; d’autres, ajoutées. Le site a évolué avec ses utilisateurs et continuera de le faire. Nous croyons qu’avoir cette vision de développement face à votre site internet optimisera son rendement et l’investissement qu’il constitue.
Aujourd’hui, j’aimerais vous présenter un cas d’évolution d’un de nos sites web : notre création de 2016, Diffusion Saguenay.
Diffusion Saguenay – de 2016 à 2018
L’arrivée en 2016 de leur nouveau site a rendu de fiers services à l’organisme et à ses utilisateurs. Nous avions créé une vitrine facile d’utilisation pour le plus grand diffuseur de spectacles de la région. Après deux ans, l’expérience utilisateur a révélé des aspects du site qui demandaient des améliorations, tant pour certaines interfaces que pour faciliter la gestion des évènements par le client. Suite aux discussions que nous avons eues avec Diffusion Saguenay, l’organisation a décidé de nous faire à nouveau confiance pour ce travail d’optimisation de l’expérience et d’amélioration de son site internet.
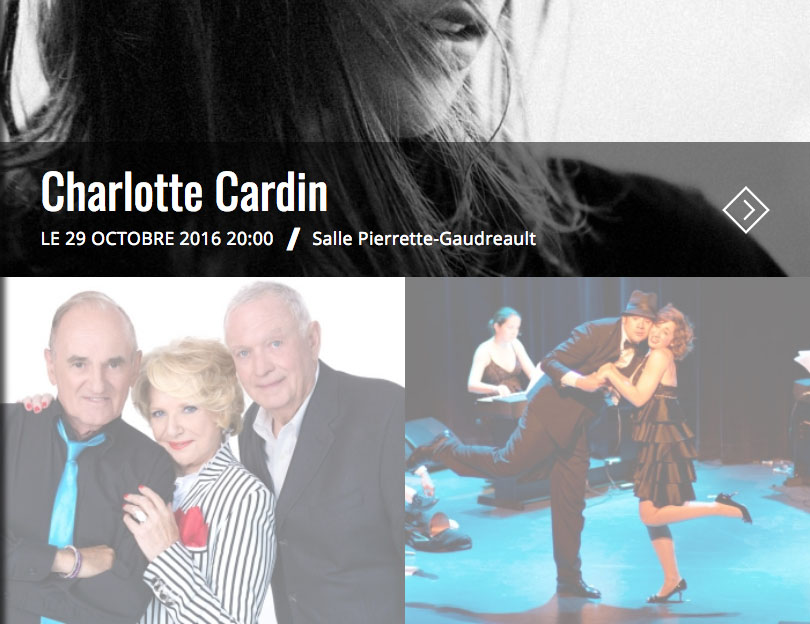
Informations visibles au survol seulement
![]()
- Qui sont ces gens ? C’est quand, leur spectacle ? Il faut les survoler avec la souris pour le savoir.
À l’origine, nous avions opté pour un concept où les informations sur un évènement n’étaient visibles qu’au survol de la souris ou au clic. L’idée était de créer une expérience visuelle épurée et de mettre de l’avant les photos professionnelles très esthétiques des artistes. Bien que l’approche épurée ait plu d’un point de vue artistique, nous nous sommes rendu compte que les gens ne reconnaissaient pas forcément les artistes par leur photo. De plus, il était difficile d’avoir une vue d’ensemble des spectacles à venir sans voir leurs titres. En outre, les dates n’étaient pas assez mises à l’avant, alors qu’il s’agit d’un aspect important lorsqu’on se « magasine » un spectacle.
![]()
- Nettement plus clair : je sais tout ce que j’ai à savoir en un coup d’oeil.
La bande d’informations sous les photos, mettant en évidence la date et mélangeant les tailles de police pour diriger le regard, est nettement plus intuitive à consulter.
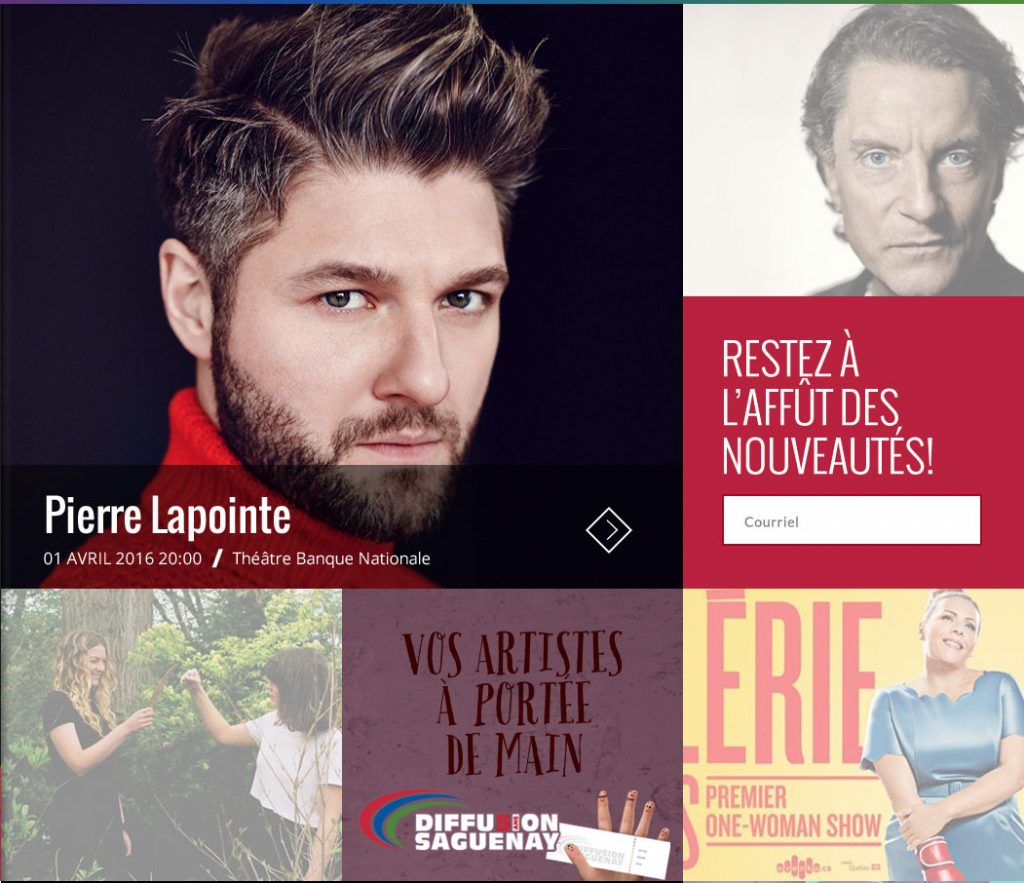
Évènement en vedette
![]()
- On voit très bien Pierre Lapointe, mais le reste, nettement moins.
L’ancien design mettait en vedette un évènement de grande taille, souvent le plus rapproché dans le temps. L’idée était de promouvoir, par exemple, La Fabuleuse histoire d’un royaume, durant l’été.
Or le spectacle ayant plusieurs représentations tout au long de l’été, restait dans le haut de la liste pendant une longue période. De plus, le spectacle en vedette prenait beaucoup de place. On voyait relativement peu de spectacles au premier coup d’œil, alors que le désir premier des visiteurs est de répondre à la question « Que ce passe-t-il prochainement? ».
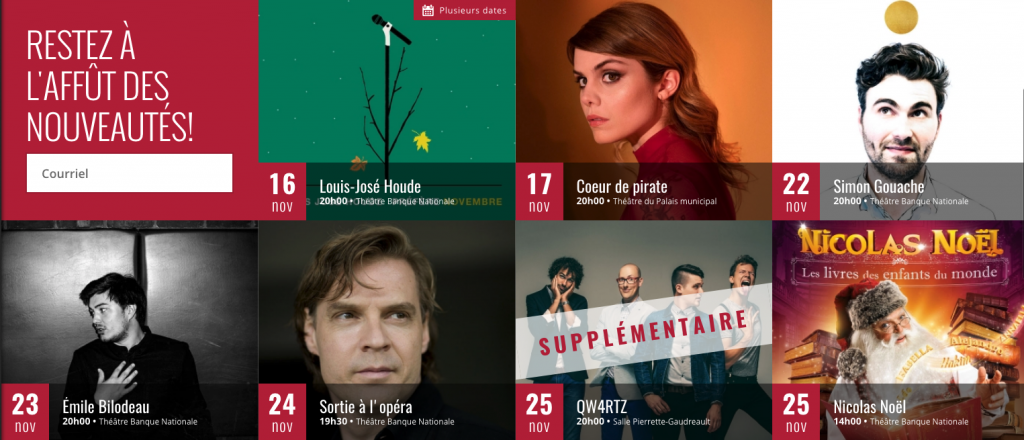
![]()
- On voit nettement mieux ce qui s’en vient.
La simplification de la grille de la première page-écran, ainsi que le déplacement de la plupart des blocs publicitaires, permet de voir bien plus de spectacles dans la première page-écran. Voir des informations pertinentes dès l’arrivée est particulièrement important pour un site utilitaire comme celui de Diffusion Saguenay.
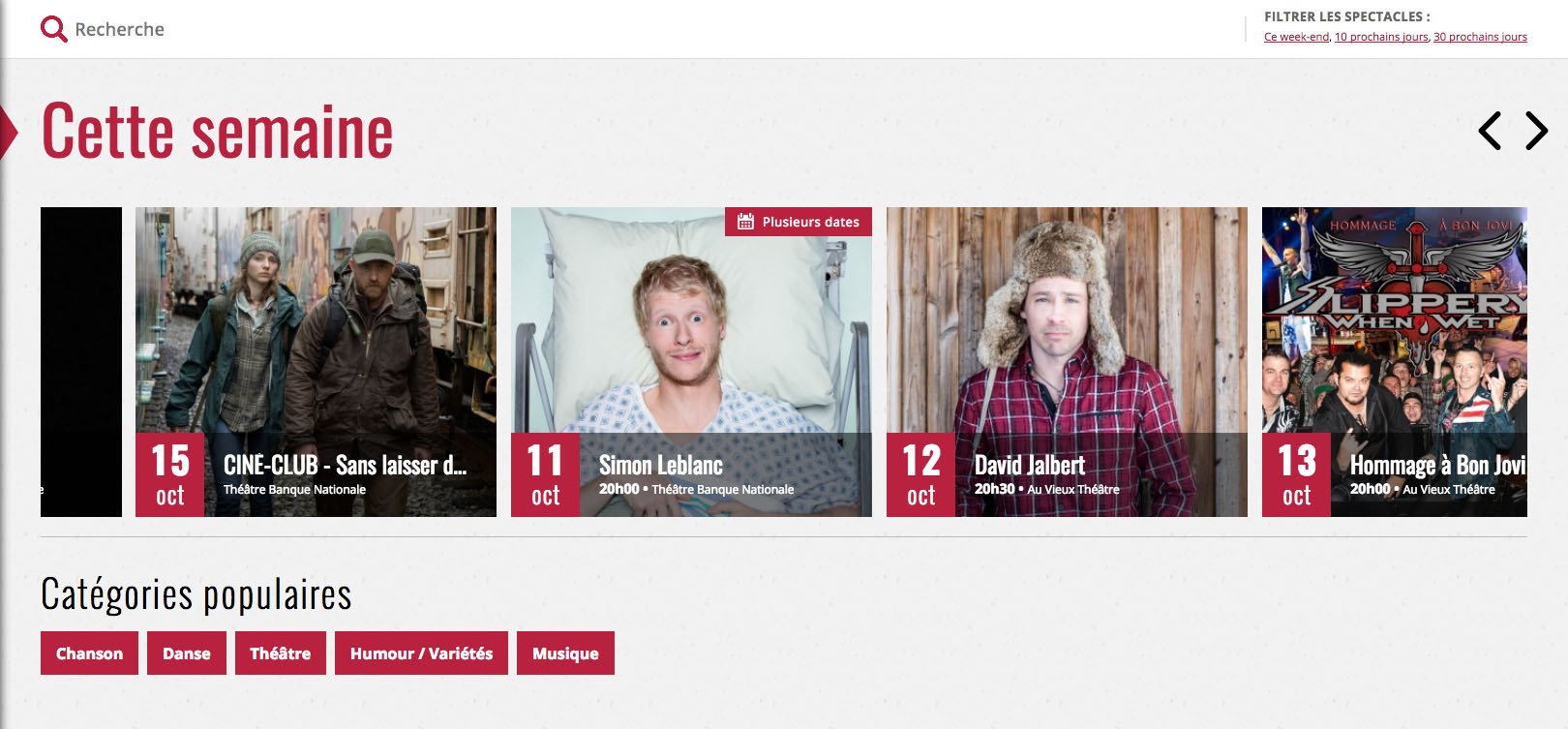
Trouver les spectacles à venir
![]()
- Ce module est complexe et un peu intimidant pour les utilisateurs.
Il est depuis le début important pour le client que les visiteurs aient un outil pour l’aider à retrouver ce qu’il recherche rapidement : par exemple, « J’aimerais voir un spectacle d’humour la semaine prochaine ». Nous avions d’abord conçu un outil de recherche avancée par mois et catégorie. Bien qu’intéressant visuellement et fonctionnellement pour l’époque, pratiquement personne ne s’en servait, et pour cause : il n’était pas très intuitif, en plus de nécessiter de nombreux clics.
Nous avons déterminé qu’il était rare qu’un utilisateur veuille filtrer les spectacles avec autant de précision. Le cas de figure « Je veux un spectacle de chant en janvier prochain » se présente très rarement. Par contre, ce qui se produit fréquemment, c’est de rechercher un spectacle bientôt. Puisqu’il n’y a pas des centaines de spectacles chaque semaine, l’utilisateur est à même de juger par lui-même lesquels des spectacles à venir lui conviennent.
![]()
- Nettement plus pratique, non ?
Nous avons donc séparé les filtres en plusieurs éléments plus intuitifs : une liste des spectacles de la semaine, des filtres pour ce week-end et les 10 et 30 prochains jours et les catégories populaires. Tout ce qui était jadis complexe est désormais accessible en un clic.
La recherche
![]()
- La recherche est traitée comme une fonction de faible importance.
À l’époque de la première mouture du site, nous avions quelque peu sous-estimé l’importance de la recherche. Dans un site de type catalogue, une des actions les plus communes est de rechercher un artiste, une catégorie, etc. en particulier. Les gens ne la trouvaient pas toujours facilement.
![]()
- La recherche est nettement plus visible
La remonter en haut de l’écran, la nommer explicitement et y ajouter une animation subtile la démarque davantage.
Spectacles à plusieurs représentations
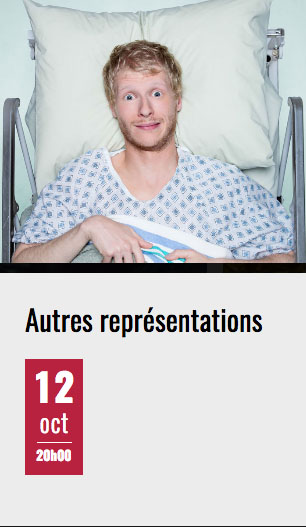
![]()
- Le symbole indiquant qu’il y a d’autres dates est subtil.
Si on n’est pas forcément disponible pour la représentation la plus proche d’un spectacle, il est utile de savoir facilement que ce n’est pas la seule option. Auparavant, l’indication était subtile, et n’était pas claire visuellement.
Puisqu’il s’agit d’une information importante, nous les avons mis en évidence dans la nouvelle version, tant dans la liste des spectacles que dans les détails.
![]()
- Difficile de ne pas remarquer qu’on a des options supplémentaires pour aller voir Simon Leblanc.
On a également simplifié les informations affichées pour les autres représentations. Par exemple, il n’était pas important d’afficher l’endroit, car les représentations se déroulaient presque toujours au même endroit. Le lieu est affiché à l’étape de l’achat de billets de toute façon.
De nouvelles fonctions
Nous avons aussi ajouté quelques nouvelles fonctions au site, car on pense souvent aux utilisateurs, mais les besoins du client aussi évoluent avec le temps et il est important de ne pas les négliger et s’assurer de toujours les aider à optimiser leur quotidien.
Les évènements passés dans la recherche

On peut consulter la description de La Fabuleuse, même si sa saison est terminée.
Auparavant, dès qu’un évènement était passé, il devenait complètement inaccessible. Ça posait un problème de visibilité, cependant : il peut être intéressant que les visiteurs puissent savoir que Diffusion Saguenay a reçu un artiste en particulier par le passé ; ça montre en quelque sorte leur portfolio.
Nous avons donc ajouté, avec une indication appropriée, les évènements passés mais récents aux résultats de recherche.
Bannières Complet et Supplémentaire

Pas certaine, mais je pense que c’est complet. 😉
Le client voulait être en mesure d’afficher de façon très évidente les spectacles dont tous les billets ont été vendus, ainsi que ceux qui se sont ajoutés à la programmation par la suite. Ajouter la fonction a été rapide et abordable grâce à notre système de gestion de contenu WordPress sur mesure et notre équipe de développeurs d’expérience.
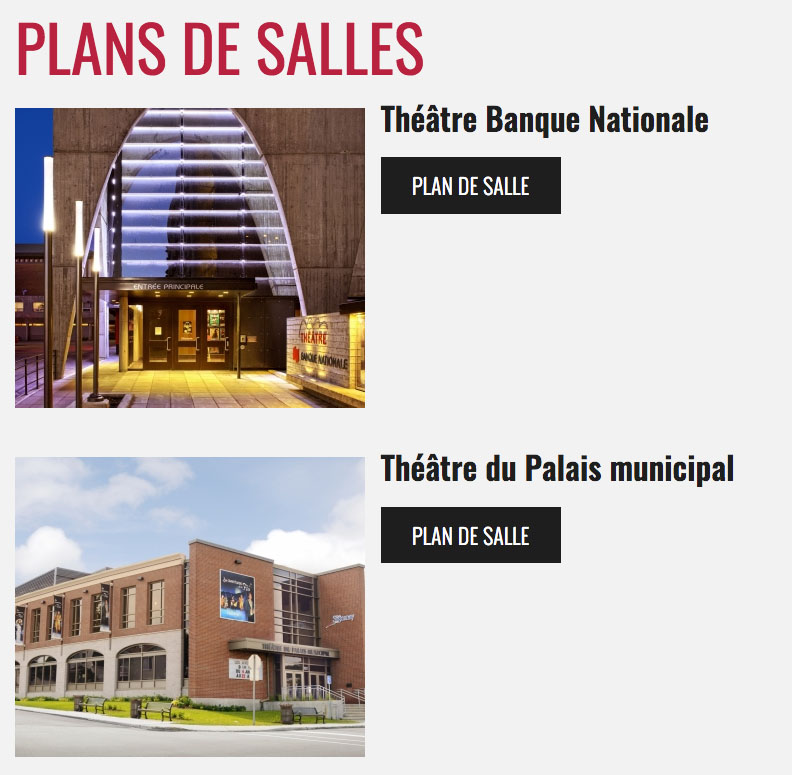
Location de salles
Ouvrir l’aperçu de la page de location de salle
Auparavant, il était complexe pour un promoteur de louer une salle. Il fallait appeler, demander les détails d’une salle, se faire envoyer le plan de la salle pour voir si elle correspond à ses besoins… Le processus de réservation faisait perdre du temps tant aux employés de Diffusion Saguenay qu’aux promoteurs de spectacles. Nous avons donc développé un formulaire personnalisé pour faciliter les demandes de location de salle. Le système optimise le travail de gestion du client. Il est aussi possible pour le client de créer une page personnalisée, comme celle où il affiche ses plans de salle.
 Cette page personnalisée aurait pu être créée par le client, hautement autonome dans la gestion de son site web grâce à son système WordPress sur mesure, notre formation conviviale et nos tutoriels de gestion du sistème en ligne.
Cette page personnalisée aurait pu être créée par le client, hautement autonome dans la gestion de son site web grâce à son système WordPress sur mesure, notre formation conviviale et nos tutoriels de gestion du sistème en ligne.
Toute la place aux spectacles de Diffusion Saguenay
Diffusion Saguenay héberge sur son site des spectacles de partenaires, tels Les Saguenéens de Chicoutimi. Durant la saison de hockey, par exemple, ceux-ci occupaient fréquemment le haut du site. Ce n’était pas souhaitable, puisque ces évènements sportifs étaient d’importance secondaire. Nous leur avons donc créé des sections à part, et nous avons affiché sur l’accueil uniquement les spectacles propres à Diffusion Saguenay.
Comparaison finale
Voyez un avant/après du site de Diffusion Saguenay : de 2016 à 2018. Cliquez ici
En terminant, à chaque fois que vous naviguez sur un site, vous vivez une expérience, qu’elle soit bonne, neutre ou mauvaise, qui influera sur votre perception de l’entreprise en question. L’important, c’est de ne jamais oublier de s’améliorer et de faire vivre des expériences toujours plus adaptées à vos clients, vos utilisateurs. Ils seront les meilleurs pour juger de l’efficacité et du caractère intuitif de votre site.
Vos clients évoluent; le web évolue. N’oubliez pas d’évoluer vous aussi.